M5Stack CORE2でModdableが使えるようになった
ししかわです。
M5Stackから待望のタッチスクリーン搭載の新機種「M5Stack CORE2」が発売されました。 早速M5Stack CORE2を入手して、Moddable SDKに対応させました。 これでJavaScriptを使って、M5StackでタッチUI付きのアプリケーションを作れるようになりました。

Moddableのインストールとアップデート
初めてModdableをインストールする場合はGetting Startedを、 既にインストール済みの場合はKeeping Up To Dateのドキュメントを参照ください。
ビルド方法
Moddableのビルドコマンドmcconfigのターゲット指定オプションにesp32/m5stack_core2を与えることで、CORE2向けの設定が有効になります。
$ mcconfig -m -p esp32/m5stack_core2
デバッグビルドの場合-dオプションを追加します。
$ mcconfig -m -d -p esp32/m5stack_core2
使える機能
- タッチとドラッグ
#M5Stack_CORE2 と #ModdableSDK でドラッグが動くようになったぞ!! pic.twitter.com/ZoZzHmmXNh
— ししかわ/Shinya Ishikawa (@meganetaaan) 2020年9月5日
タッチやドラッグのイベントハンドリングについてはpiuのBehaviorクラスのドキュメントに詳しい使い方が載っています。 また、タッチ機能についてはModdableの公式リポジトリに豊富なサンプルアプリケーションがあるので、 それらを動かしてみると機能や書き方が掴めると思います。
ソフトウェアキーボードも!!動くぞ!!#M5Stack_CORE2 #ModdableSDK pic.twitter.com/xAZ6MuFZQH
— ししかわ/Shinya Ishikawa (@meganetaaan) 2020年9月5日
カラーピッカーも!カラーピッカーも動くぞ!!#M5Stack_CORE2 #ModdableSDK pic.twitter.com/vJcaHqNBbb
— ししかわ/Shinya Ishikawa (@meganetaaan) 2020年9月5日
WiFiに接続だってできる!#M5Stack_CORE2 #ModdableSDK pic.twitter.com/QXCaTWfnyu
— ししかわ/Shinya Ishikawa (@meganetaaan) 2020年9月5日
1点注意として、タッチスクリーン自体は2点までのマルチタッチに対応していますが、なぜか同じ列の2点タッチができません。
Moddableが認識するタッチの個数を設定config/touchCountで替えられるので1本にしておくのが得策です(アプリケーションでの設定例)。
スピーカー
音が鳴った🙌#M5Stack_CORE2 #ModdableSDK pic.twitter.com/MJn2qOJHYE
— ししかわ/Shinya Ishikawa (@meganetaaan) 2020年9月8日9軸センサ(加速度、角速度、地磁気)と画面の自動回転機能(ビルトイン)
画面の自動回転が動くようになった🙌#M5Stack_CORE2 #ModdableSDK pic.twitter.com/X0MxKddGWc
— ししかわ/Shinya Ishikawa (@meganetaaan) 2020年9月8日振動モータ
振動モータが動くようになった。けど動画だとわからんね🤣#Moddable #M5Stack_CORE2 pic.twitter.com/A0Jyvcv8fD
— ししかわ/Shinya Ishikawa (@meganetaaan) 2020年9月14日
スピーカー、9軸センサ、振動モータについてはアプリ起動時に実行されるセットアップスクリプトsetup-target.jsに動かすコードが載っているので、読むと使い方の雰囲気が分かるかと思います。
また、本体に搭載されたPSRAMもマニフェストファイルの設定から有効化できます。 こちらは公式に取り込まれていませんが拙作のサンプルアプリ集に作例を乗せました。 (PSRAMは8MBですが、設定で自動的に使えるようになるのは4MBまでのようです)
上記以外の機能(マイク、SDカードの読み書き、RTCなど)も実装したいですが、 私が直近作りたいものとは関係ない機能なので、なかなか腰が上がらないのが正直なところです…。 代わりにプルリク出してくださる方、歓迎します!
所感
昨年の技術書典7で頒布した「実践Moddable」のコラムでも述べましたが、 Moddableはタッチスクリーンと組み合わせることで真価を発揮します。
今までもModdableのサイトから技適付きのリファレンス端末であるModdable Twoが入手可能ですが、国内での取扱が無く、入手製が良くないという現状がありました。 一方M5Stackでは一年前から防水&タッチスクリーン搭載の「M5Tough」開発の噂は流れていたものの、設計見直しなどがあったらしく発売には至っていませんでした、 そんな経緯があり、今回のM5Stack CORE2発売はまさに「待ちに待った」という感じです。
個人Makerの作品にもUIとしてスマートフォンを埋め込んだものはよく見られますが、 M5StackとModdableの組み合わせは「小型」「安価」「入手性がよい」など良いことづくめで、組み込み開発におけるスマホUIの多くを代替する可能性を秘めていると思います。 是非試してみてください。
わからない点があればModdableユーザコミュニティのDiscordでの質問なども歓迎です。
スペシャルサンクス
今回のプルリクエストは@StupidDogさんと協力しながら作りました。 実践ModdableをきっかけにModdableを使った開発を始められたそうで、 今回(多分?)GitHubのOSSへの初めてのコントリビューションを手助けできて光栄です。
Moddableが切り開くフロントエンドの新境地:書籍『実践Moddable』発売によせて
2020年9月11日(金)、書籍『実践Moddable』をインプレスR&D様より発売開始しました。
この書籍は昨年の技術書典7で頒布した同人誌を大幅に加筆修正した、商業出版になります。Amazon Kindleなどの電子書籍とPOD(プリントオンデマンド)でお買い求めいただけます。本屋さんの店頭には並ばないのでご注意ください!
書籍の発売によせて、私のブログを初めて見る方でもModdableに興味を持っていただけるように紹介したいと思います。
まずはこちらのツイートをご覧ください!
AH YEAH IT'S BONGO TIME#bongocat #M5Stack #ModdableSDK pic.twitter.com/k92F9a8jVm
— ししかわ/Shinya Ishikawa (@meganetaaan) 2019年4月2日
息子に「ロボット作って!」って言われて、なんか設計図?をもらったので、
— ししかわ/Shinya Ishikawa (@meganetaaan) 2020年4月27日
作ってみた。 pic.twitter.com/3LBAXUnyB5
どちらも、私が子供と楽しむためにM5Stackで作ったおもちゃです。 ロボットが首を振ったり、ボタンを押したら音が鳴ったり。 動きはごく単純ですが、なんとこれらのアプリはすべて JavaScript で書かれています!
Moddableとは
Moddableは組み込み機器のためのJavaScriptアプリケーション開発プラットフォームです。
ESP32というマイコンに対応しており、M5Stackシリーズを含むさまざまな開発ボードでアプリを作ることができます。
私がModdableに初めて触れたのは2年近く前。「慣れ親しんだJavaScriptで、M5Stackのアプリが書ける」と知った時の衝撃を今でも覚えています。
「Moddableはもっと評価されるべき。もっと多くのエンジニアに知られなくてはならない…」
そう確信した私は熱に浮かされるようにQiitaに投稿し、当時から所属している技術同人サークル「北南書房」で技術書の執筆を始めたのでした。
そして1年前の技術書典7で『実践Moddable』の初版を頒布しました。 結果、95部を頒布し、その場でM5Stackに書き込む形で配布したサンプルアプリケーションも好評でした。 「組み込み向けJavaScript」は確かに関心を引くテーマなのだと自信を持ちました。 当日の様子はブログ記事から見られます。
初版の頒布からさらに1年の間に、国内でもTwitterやブログ等でModdableを使った作例が公開されたり、 Moddableのコミッターとして複数の方が開発に参加するなど、徐々に盛り上がりを見せてきています。
台風通りすぎたので、デバッグ再開して湿度も取得出来た😁原因はI2Cで読み出したbyte配列をパースする際に、符号付きを意識してなかった事。Javascriptでbyte配列を扱う時は注意が必要💦 #実践Moddable 3.5 「I2Cセンサーの値を読み取る」完了🎵 次はWebかBLEかな pic.twitter.com/ytO7DISEWy
— StupidDog (@StupidDog) 2019年10月12日
直った!
— たいりょーくん (@Tiryoh) 2020年8月22日
Big EndianでデータをパースしてるつもりがずっとLittle Endianとしてパースしてた😇😇😇 pic.twitter.com/DR0fMJKzWf
では、そんなModdableの良さってなんでしょうか?この記事ではWebエンジニアと組み込みエンジニアの視点から説明を試みます。
Webエンジニアから見たModdableの良さ
私は前職で約5年ほどWebフロントエンド技術の研究開発に従事してきました。 そんな私=Webエンジニアから見たModdableの良さは、やはり JavaScriptという馴染みのある言語で、マイコンでの開発ができること にあります。
私がM5Stackを手に入れた当初は、ArduinoやESP-IDFを使って開発していました。 しかし最初がとにかく大変で、
などの 「組み込みシステムの知識」の学習 に加えて、
などの 「組み込みシステムを書くための言語」の習得 も同時にやらないといけない点が特にしんどかったです。 一応、Arduinoでは使うライブラリ毎に豊富なサンプルコードがあったりするので最初は事足りるのですが、 例えばそのコードがM5Stackで動かないときの原因究明とか、ちょっと発展的なことをしたくなったときにとたんに手が止まります。
特に、 スマホからWebBluetoothなどを介してM5Stackと連携するアプリ を作ろうとした時は、Web側のJavaScript(Node.js)と、マイコン側のC/C++を行ったり来たりでてんやわんやでした!

Moddableを使えばWeb側とマイコン側の使用言語をJavaScriptに統一できますので、開発者はアプリのロジックに注力できて非常にはかどります。

例えばこの記事を読んでいるWebエンジニアの中にも、IoTの勉強のためにM5Stackを買ってはみたものの、 アイディアが浮かばずあまり触れていない方もいるかと思います。そんな方にこそModdableを試してみてほしいのです。
私の個人開発の経験上、 ものつくりのアイディアは実装の最中にひらめくことが多いです 。 その実装の時間がプログラム言語的にわからないことだらけになってしまうと、その解決のほうに脳のリソースを取られてひらめきが妨げられてしまう…そんな感じがするのです。 JavaScriptでゴリゴリプログラムを書いてバンバン動かすサイクルが完成してくると、開発スピードもひらめきの数も、2倍、3倍になること請け合いです。
Webの方向けにもう少しアピールすると、Moddableは最新のECMAScriptの文法に対応していて、 Promiseとasync/awaitはもちろん、プライベートフィールドなどの最新機能もトランスパイラを介すること無く動作します。 いわゆる「モダンJavaScript」と呼ばれる範囲は完全に網羅していますので、安心して始められるでしょう。 さらには最近(まだ実験段階ですが)TypeScriptによる型定義も公式にサポートされ始めています。
組み込みエンジニアから見たModdableの良さ
そんなわけで『実践Moddable』は終始、私=Webエンジニア目線で書いたのですが、私がModdableを知るきっかけとなった @kimio_kosaka 氏から「IoTアプリの開発を始めてみたい「ハードウェア技術者」にも最適と思う」という書評をいただきました(身に余る光栄です!)。
「実践Moddable」(ししかわ @meganetaaan
— Kimio Kosaka (@kimio_kosaka) 2019年9月22日
さん著) を入手!
読者対象が「趣味や業務でIoTアプリケーション開発を始めてみたいWeb技術者」だそうですが「IoTアプリの開発を始めてみたいハードウェア技術者」にも最適と思う。M5Stack単体で遊んでいるハード屋さんWebアプリまで作りましょう。 pic.twitter.com/HCLf3pWcXK
私自身も昨年ロボットの会社に転職してから、組み込み開発もちょっとずつ守備範囲にしてきましたが、 小坂氏の感想に私が共感できることとして「C言語でUIを書くのがそもそも辛いな?」というのがあります。
C言語を習得し、ハードウェアのドライバが書ける組み込みエンジニアの方達から見ても、Moddableの「 複雑なUIを簡単に構築できる 」点は強みかなと思っています。 Moddableのモジュールの1つである「piu」は コンポーネント指向 のUIフレームワークです。 UIの見た目や振る舞いをコンポーネントとして部品化し、それらを階層的に組み合わせて画面を構築することができます。 画像の表示や音声再生、タッチ操作機能などがモジュールとして統合されており、従来の組み込み開発では難しかったリッチな画面を自在に作れます。 例えば次のWifi設定画面のように「スクロール」「ソフトウェアキーボード」「インジケータ」を備えたアプリもModdableでできています。
WiFiに接続だってできる!#M5Stack_CORE2 #ModdableSDK pic.twitter.com/QXCaTWfnyu
— ししかわ/Shinya Ishikawa (@meganetaaan) 2020年9月5日
最初は自分でメモリ管理できない点にもやもやを感じたり、パフォーマンスが気になったりするかも知れませんが、 Moddableは省メモリ指向の設計でリソースに優しいですし、 速さが必要なモジュールはC言語で記述してJavaScriptから呼び出せる機能も備わっています。 またJavaScriptの習得に関しては、最近はJavaScript Primerなど非常に良質な入門書もあります。 Moddableを使いこなせるようになれば強力な武器になるはずです。
Moddableが切り開くフロントエンドの新境地
ところでこの表紙を見てくれ
『実践Moddable』の表紙は 16号さん(@homunculus016)に描いていただきました。とてもかわいくて気に入っています!

表紙絵は「組み込みエンジニアとWebエンジニアが一緒に仲良くプロダクトを開発しているようす」をイメージしました。 (Macだけの机に座っているのがWebエンジニアさん、3Dプリンタやはんだごてのある作業台の前にいるのが組み込みエンジニアさんです)
Moddableは私のような趣味の個人開発だけでなく、商用プロダクトでも通用する品質を備えています。 Moddableという「Webと組み込みをつなぐ共通言語」の登場によって「仕様に則ってデバイスやネットワークのドライバを書く、組み込みエンジニア」 「実装されたドライバを使ってロジックや画面を作る、フロントエンドエンジニア」のようなコラボレーションが実現できるかもしれません。
と、ここであなたが手練のアーキテクトであれば「急にチーム開発の話が出たけど飛躍しすぎでは?そもそも個人の趣味開発ならともかく、 業務利用に耐えるの ?」という疑問を持たれるかもしれませんね。 そこで もう2つの興味深い話 を紹介します。
洗濯機でJavaScriptが動く時代
1つ目。Moddableは商用での適用実績が、すでに複数あります。
次の動画はOpenJS Foundationが主催するカンファレンスでのModdable開発チームによる発表の動画です。 その発表の中で、Moddableの適用事例として「紫外線殺菌装置の制御」「家庭用洗濯機のUI」が紹介されています。
(この発表、めっちゃ面白いのでお時間ある方は全部見てみてほしいです!日本語翻訳字幕もあります)
2020年現在、Web界隈で「ユーザインタフェース」という言葉を使うとどうしてもPC、タブレット、スマホの3択になりがちですが、広義の「ユーザインタフェース」はもっと広く、あらゆるシステムとユーザの界面に存在しています。

JavaScriptがブラウザやモバイルアプリの境界を越えて、物理ボタンやダイヤル、ブザー、サーボモータをもコントロールする能力を手に入れた暁には、 あるユーザ体験を実現するためにフロントエンドが取れる選択肢は無限に広がっていきます。
もちろん2次元の画面と物理デバイスではUI設計に関するノウハウや制約(特に安全設計面)が大きく異なります。 急にJavaScript駆動の自動車が発売!とか出てきても、怖くて乗りたくないですよね。
ここからは私の予想ですが、おそらく最初は、ユビレジにおけるタブレットのような「あるWebサービスに紐ついた決済/事務専用端末」とか、 一部の産業機器における組み込みLinuxを用いた操作画面などの代替案として、Moddableを選定する企業が登場するはずです。 なぜなら量産コストや、単機能化することによるセキュリティ向上など、明らかなメリットがあるからです。 次に携帯ゲーム機にクランクを付けたPlayDateのように「ディスプレイ+専用の物理インタフェース」の組み合わせが試行されていき、 いずれは「IoT時代のフロントエンド」はWebからロボットまで、様々なインタフェースを網羅するようになるでしょう。
というか、難しい話は抜きにしても、 JavaScriptのアプリが動く洗濯機、控えめに言ってめちゃくちゃ面白くないですか??? 洗濯乾燥をawaitしたい人は、今すぐModdableやりましょう!
ECMA標準としての「組み込みJavaScript」
2つ目。ModdableはECMA標準としての策定が進められています。
ModdableのAPIは単なる一企業のOSS実装にとどまらず、 国際標準化団体ECMA Internationalによる仕様「TC53(組み込みシステム向けJavaScriptモジュール)」として議論されています。 *1
現在、マイコン向けの開発プラットフォームは各マイコンのベンダ側が独自に定めたインタフェースで提供されていますが、 このことはユーザ側にとって習得に時間がかかるだけでなく、特定プラットフォーム向けに書いたコードの移植を難しくしています。
TC53が正式勧告されて、ベンダがその標準に準拠したドライバを提供するようになれば、ベンダとユーザ双方がECMA標準の名のもとに共通のAPIで開発を進められるようになります。 翻って、こうした状況下ではいちエンジニアの生存戦略としても標準に準拠した開発ができることは強みになるでしょう。

もちろんTC53過渡期には、かつてのブラウザ戦争のような、ベンダのパワーバランスと独自実装をめぐる混乱も予想されますが、その過程で揉まれるほど標準としての完成度が高まることは歴史が証明しています。
2020年。UIフレームワーク同士の血で血を洗う激戦を経て「Webフロントエンド」は確実に成熟してきています。 そのUIの設計論や開発を支えるツール群、そして全世界1220万人のJavaScript開発者の使用に耐えうるべく洗練されたECMAScriptの標準仕様。 これらがすべて組み込みシステムに横展開できるとしたら、なんだかわくわくしてきませんか?
私はModdable、もとい「組み込みJavaScript」の概念が普及した先に 「フロントエンドエンジニアの新境地が開ける」 と信じています。
Moddable開発をはじめよう
ここまで読んでくださってありがとうございます! まだタブを閉じていないということは、あなたはModdableの開発を始めたくてしかたないはずです。やったね! そんなあなたのためにModdableで開発を始めるためのリソースを紹介させてください。
本家GitHubリポジトリ
まず、自分で本を書いておいてなんですが、 本家のドキュメントがいちばん充実しています 。
前述のUIフレームワークpiuの使い方や、サンプルアプリケーションの数も150個以上あります。 ただし英語なのと、量が膨大でどの順に読んでいけばよいか、迷子になるかもしれません。
書籍
Moddable開発チームから公式ガイド「IoT Development for ESP32 and ESP8266 with JavaScript: A Practical Guide to XS and the Moddable SDK (English Edition)」が発刊されています。オライリーのSafari(技術書読み放題サービス)でも読めます。
本家は英語のみで、日本語の情報はまだ少ないです。 日本語でひととおりの使い方をおさらいしたい方 は、ぜひ拙著『実践Moddable』を読んでみてください!
日本Moddableユーザコミュニティ
日本Moddableユーザコミュニティを、Discordで運営しています。いまのところオンラインが~10人くらいの規模で、進捗自慢や技術的な質問など、ワイワイやっています。下記のリンクからぜひご参加ください!
結び:キャズムを越えて
InfoQが実施したリサーチ「JavaScriptとWeb開発 InfoQ トレンドレポート2020」によると、 Moddableは普及曲線でいう「アーリーアダプター」のステージにあるそうです。つまり眼前にキャズムを控えています。

本記事ではModdable良い面をたくさん紹介してきましたが、もちろん、まだプラットフォームとして発展途上の部分もあります。 Moddableがこのキャズムを越えられるか、つまりTC53が無事策定されて、私の予想どおりJavaScriptで今よりもっと自由にユーザインタフェースを構築できる時代が来るかは、まだ分かりません。でもそんな未来がきたらいいなと思います。
私達と一緒に未来をのぞいてみませんか?
最後になりましたが、なんとか技術書典9に間に合うように商業出版のサポートをしてくださったインプレスR&D様に感謝申し上げます。そしてM5Stackという神プロダクトを世に出してくれたJimmyはじめM5Stack社の皆さんと、組み込み開発の経験少ない私に、JavaScriptを通じて示唆に満ちたアドバイスをくださるModdable開発チームの皆さんに感謝申し上げます。


*1:ちなみに、コミッターにはJohnny-Fiveで有名なBocoupも名を連ねています。 先程組み込みシステムのUIの例としてロボットを挙げたのもここからきてます。
M5Stackユーザーミーティング vol.8 でModdableを紹介しました
M5Stackユーザーミーティング vol.8に参加して、ライトニングトークでModdableを紹介しました。
M5Stackユーザーグループ初のオンライン開催です。 発表者の声が聞こえなくなる等の配信トラブルも途中ありましたが、全国から80名を超えるユーザーがオンラインで参加しました。 普段は別々にミーティングを開催している東京、関西、福岡などのユーザーグループから、20名の発表者が一同に会する機会となり、とても賑やかでした。
LT「Moddableで始めるJavaScript×IoT開発」
今回のテーマは「私のM5Stack自慢大会」で、Facebookのグループで開催していたコンテストの作品紹介という趣旨でした。 私はコンテストの応募はしなかったのですが飛び入りでLTだけ参加させていただき、JavaScriptで組み込み開発ができるプラットフォーム「Moddable」の紹介をしました。
今回紹介したModdableの作品のコードは、いずれもGitHubで公開中です。


発表の最後にユーザコミュニティのDiscordを紹介したところ、何名かの方に入っていただけて嬉しかったです。 しかし、かんがえてみればDiscordチャンネルへの参加リンクを今までTwitterにしか載せていなかったので、もっと宣伝していかないとですね。 この記事を見てModdableに興味がわいた方は、下記のリンクからDiscordに参加できます。
以上です。M5Stackは特に電子工作やIoT開発初心者の方に広く門戸をひらいており、飛び入りLTも歓迎なスタンスなので、 「発表したことないけど興味ある」という方は初めての発表の場にとても良いと思います!
JavaScriptの開発支援ツールをModdableで使う
M5Stackアドベントカレンダー 7日目の記事です。
JavaScriptでM5Stackのアプリが書けるModdableが俺の魂を震わせてから1年が経ちました。 一周年記念として、技術書典7で頒布した同人誌「実践Moddable」から、付録記事の「JavaScriptの開発支援ツールをModdableで使う」を公開します。
JavaScriptの開発支援ツールをModdableで使う
ModdableはJavaScriptでアプリが書けるプラットフォームです。 そのため、Node.jsやWeb開発で使われる開発支援ツールの多くは、実はModdableでも使うことができるのです!! この章では筆者が独自に調査した開発支援ツールの使い方について紹介します。
この章で紹介するツールがすべてセットアップされたボイラープレート(プロジェクトのひな型)を 筆者のリポジトリで公開しています。
https://github.com/meganetaaan/moddable-boilerplate
ボイラープレートを使う際は自分のプロジェクト名に変えてクローンするとよいです。
$ git clone https://github.com/meganetaaan/moddable-boilerplate [任意のプロジェクト名]
TypeScriptを使って型付きで開発する
TypeScriptはJavaScriptのスーパーセットとして作られた「静的型付け言語版JavaScript」です。 TypeScriptを使うことで「変数名を間違えてnullになった」「文字列のつもりが数値になっててエラー」のような 型に起因するエラーを無くせます。
Moddable自体はTypeScriptで開発されていませんが、今回、筆者が独自にModdableの型定義ファイルを書き起こしました。 (1500行くらいになりました。がんばった!) 型定義はボイラープレートとは別のリポジトリ上に作成し、ボイラープレートの依存パッケージとして インストールする作りになっています。
TypeScriptはそのままでは実行できません。tscというコマンドで通常のJavaScriptに変換する必要があります。
tscが行う変換は大きく2つあります。
- 型定義、およびTypeScript独自の記述を取り除く
- 新しいECMAScriptの文法を(対象ブラウザで使える)古い文法に変換する
このうち2.の「ECMAScript文法の変換」は、Moddableには必要ありません。
もとから最新のECMAScriptに対応しているためです(すごい!)。
TypeScriptの設定ファイルで{"target": "ESNEXT"}を指定すると、基本的に1. の変換のみが走ります。
// ModdableボイラープレートのTypeScript設定ファイル(@<code>{tsconfig.json}) { "compilerOptions": { "target": "ESNEXT", "module": "ESNext", } }
変換の際に型に違反するコードがある場合はエラーが出て失敗します。 JavaScriptに慣れている開発者は最初は面食らうかもしれませんが、 JavaScriptだけだと実行時まで気づかないようなエラーも、あらかじめツールに指摘してもらえるので、 開発を続けるうちにどんどん快適に感じてくるはずです。
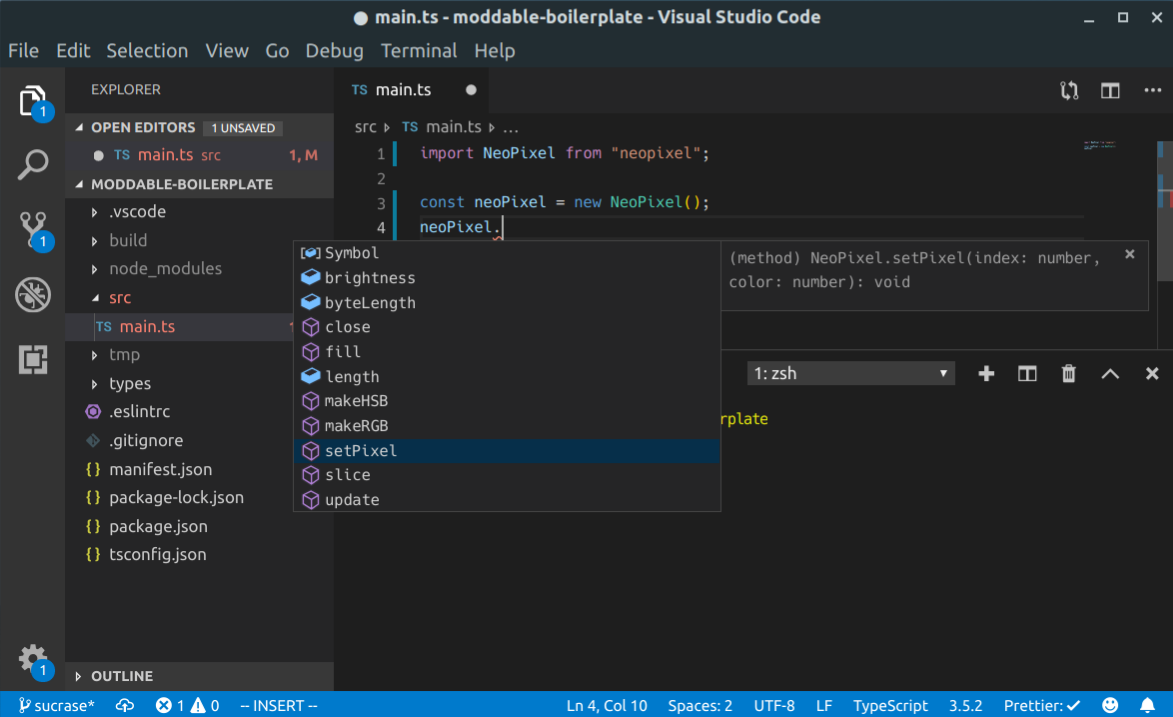
TypeScriptの効果は事前のエラーチェックだけではありません。 VSCodeなどのエディタは、TypeScriptの型定義と連携した非常に強力な補完機能を備えています。 VSCodeの場合はボイラープレートを使うだけで補完が有効になります。 エディタ側に特別な設定は必要ありません。 とても便利なのでぜひ使ってみてください!

ESLintとPrettierを使ってコードの書き方を統一する
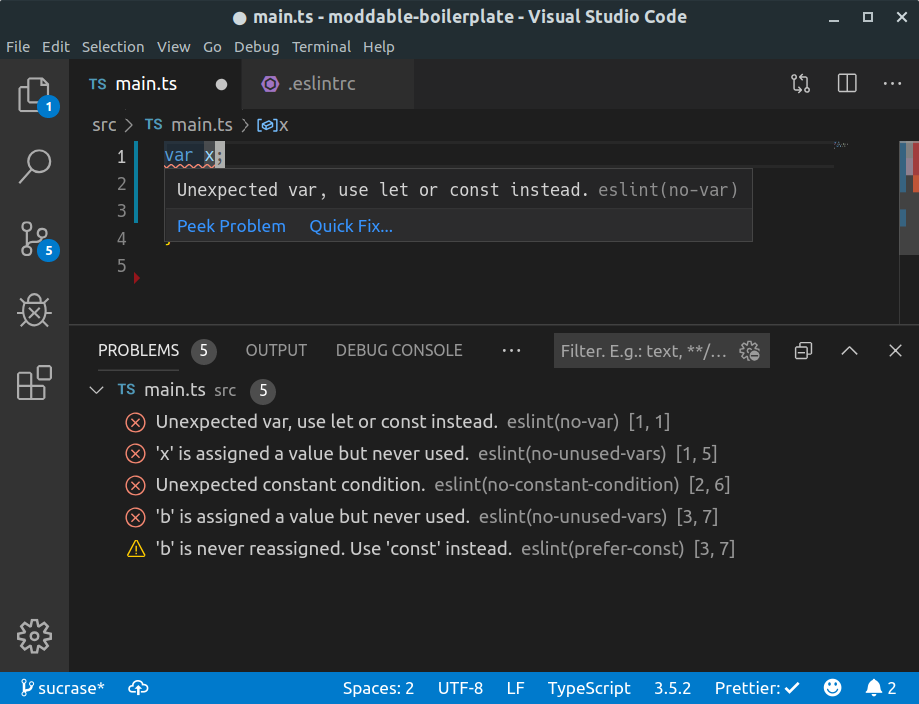
インデントや括弧の位置などのフォーマットを統一したり、 JavaScriptの「アンチパターン(やってはいけない書き方)」を避けるのは開発において重要です。 ボイラープレートにはフォーマットを統一する「Prettier」、 JavaScriptの書き方をチェックする「ESLint」をセットアップしました。 これらはそれぞれ開発支援ツールとしてデファクトになりつつあるパッケージです。
また、VSCodeでボイラープレートを使う場合は「Prettier」「ESLint」の拡張機能を追加でインストールすれば、 エディタ上に警告をハイライト表示したり、ファイル保存時に自動で修正したりしてくれます。
これらのツールは特にアプリの規模や開発体制が大きくなってくるときに効力を発揮します。
ECMAScript2015以降の新しい文法をあまり知らない方にもお勧めです。
「変数宣言はvarよりlet/constを使う」など、
新しい文法を使って書くべきポイントをしっかりチェックして教えてくれます(eslint)。

npm script でビルドコマンドを簡略化する
本書ではビルドはターミナルから毎回mcconfigを実行する形で説明していました。
npmでプロジェクトを管理する場合はnpm scriptが使えます。
次のようにして、tscによるTypeScriptの変換と、
mcconfigによるM5Stackへのアプリ書き込みを一度に実行できるようにしています。
// npmプロジェクトでのnpm scriptの設定(package.jsonから抜粋) { "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "lint": "eslint src/** --ext .ts,.tsx", "lint:fix": "yarn lint --fix", "clean": "rimraf ./build", "build": "npm run clean && tsc && cp manifest.json build/ && cd build && mcconfig", "deploy:linux": "npm run clean && tsc && cp manifest.json build/ && cd build && mcconfig -d -m -p lin", "deploy:m5stack": "npm run clean && tsc && cp manifest.json build/ && cd build && mcconfig -d -m -p esp32/m5stack" } }
たとえばこの状態でM5Stackにアプリ書き込みをする場合は
$ npm run deploy:m5stack
とコマンドを打つだけでよいです。
npmのライブラリは使えるの?
npmと開発支援ツールが便利に使えることをご紹介してきました。 ところでnpmには他にもunderscoreやaxios、reactなど、 アプリケーション側でインポートして使うライブラリがたくさんあります。 このような既存のライブラリはModdableでも使えるのでしょうか? 結論からいうと「使えない、もしくは使うべきでない」ものがほとんどです。 2つの理由があります。
1つはAPIの非互換性です。 Moddableが準拠しているのはあくまでECMAScript(JavaScriptの標準仕様)であって、 ブラウザでのみ使えるDOMやCanvas、SVGなどのAPI群は利用できません。
もう1つはメモリ効率です。 ブラウザやNode.jsの環境は、マイコンほどメモリの制約が厳しくありません。 そのような環境向けに作られたライブラリは、しばしば実行速度のために オンメモリ上に多量のオブジェクトをキャッシュするなど、メモリを使いすぎる場合があります。
もちろん「Moddableでも使える自作ライブラリ」を公開しておいて、 npmの仕組みでインストール・インポートして使うのは全然アリです。 うまく使ってさらに快適な開発を目指しましょう!
技術書典7でModdableの本を頒布しました
技術書典7でサークル「北南書房」として出展し、新刊「実践Moddable」を頒布してきました。
ModdableはESP32などのマイコンでJavaScriptが動くプラットフォームです。
日本ではまだまだマイナーなModdableですが、この技術書典をきっかけに一人でも多くの方に さわってもらいたいという目的で参加しました。

本の紹介は前の記事で書いたので、 ここでは簡単に出展の振り返りをします。
頒布数と被チェック数について
今回の頒布数は次の通りです。
- 新刊「実践Moddable」…96部
- 既刊「はじめてのM5Stack」…9部
- アプリ「たたけ!ボンゴキャット」…6インストール
書籍は新刊・既刊あわせて105部でした。 今回、印刷代と参加費が賄えるボーダーが70部くらいでしたが、なんとかクリアできました。 利益分はModdable布教のための軍資金(主にM5Stackの購入)に当てたいと思います。
実は当日までの被チェック数も105で、頒布数と被チェック数がぴったり一致しました。 今回「頒布数が事前の被チェック数を下回った」という報告も多い中、健闘できて嬉しいです。 うまくいった要因としては、
- ニッチなテーマ選定:Moddableの書籍は今の所世界に一冊だけ(自分調べ)なので、ネタが被ったサークルで頒布数が割れるみたいな事態にならなかったのだと思います。
- Twitterの宣伝:執筆しながら、本文やサンプルコードを小出しにツイートして宣伝しました。あらかじめ本の内容について読者とすり合わせができたので、当日見本誌を開いて「思ってたんと違う」となるのを防げたと思います。実際、当日も「JavaScriptのIoTプラットフォームの比較表見ました」「ボンゴキャットの作例見ました」などの声をいただきました。
アプリ頒布について
今回、M5Stack用アプリ「たたけ!ボンゴキャット」を頒布しました。
これから #技術書典 に出発するみなさん!マイM5Stackはお持ちですか?
— ししかわ/Shinya Ishikawa (@meganetaaan) 2019年9月22日
2階の【し39D】北南書房では「アプリの書き込み頒布」をします。
かわいいボンゴキャットがあなたのもとに!
是非お立ち寄りください!https://t.co/1hMHeQFj2Y pic.twitter.com/eQrKABomHV
デモも稼働。 2階の一角がポンポンニャンニャン騒がしかったのはこれが原因です。すみません。 特にお子様連れに人気でした。
急な思いつきで始めた企画ですが、こちらも好評いただけてよかったです。 皆さん、持ち帰ったボンゴキャットを早速ツイートしてくださっています。ありがとうございます!
ボンゴキャットでパリピ般若も光った!
— パリピ般若(hack-tenorion) (@hack_tnr) 2019年9月23日
GroveにNeoPixel挿せば何でも光る!#M5Stack #技術書典 https://t.co/ZoWMbdaFiE pic.twitter.com/rnQu9efiK2
ししかわさん(@meganetaaan )に書き込んで頂いたボンゴキャットアプリ
— 𝗣𝗢𝗡𝗗𝗔 (@PONDA_make) 2019年9月22日
にゃんにゃんカワ(・∀・)イイ!!
neopixelを21ピン,5v,GNDに挿せばビーム出せるそうです pic.twitter.com/SbexaHhWrG
北南書房さんより、M5ボンゴキャットを頂き、ボンゴキャットを見守るロボットが誕生しました。#技術書典 #技術書典7 pic.twitter.com/RqnxGmal78
— aNo研 (@anoken2017) 2019年9月22日
直前に突貫で入れた「NeoPixelを光らせる機能(通称ボンゴビーム)」もしっかり取り入れてくださり感無量です。これだからメイカー活動はやめられねえぜ!
「たたけ!ボンゴキャット」はModdableで作られています。
「こんなアプリがModdableで作れますよ!環境構築して自分でビルドできたら、これと同じサンプルが入れられますよ!」 というアピールのためにボンゴキャットのデモを用意したのですが、 Moddableは環境構築がちょっと面倒なので、その場で見せるだけではちょっと弱いかなと思っていました。 で、アプリを持ち帰れるようにしたらきっと改造のアイディアも浮かぶし、使い始めるモチベーションになるだろう、という狙いをこめています。
アプリ持ち帰った方から、一人でも実際に環境構築など試されたら嬉しいです。
あと感想としては、アプリを書き込んでいるときに謎の高揚感があって興味深かったです。 例えるなら「コロコロコミックのイベント会場にポケモンのカセットを持っていってミュウのデータをもらう」的な…
余りについて
今回「実践Moddable」は150部印刷しました。 頒布を経て54部余りました。 そのうち30部はBOOTHで販売、24部は手元に残して今後のイベントで頒布予定です。
余りが出るのは想定通りで、いい感じの余り方でよかったです。
今回は本気の普及活動が目的なので、 興味ある方の手に確実に渡るよういっぱい刷って、技術書典以降のさまざまなイベントにも持っていく予定です。 (booth等で紙書籍の販売もしたいと思っています。) 技術書典7でM5StackとModdableの本を頒布します - Silly and Quality
前職や現職で地方に出張に行って話を伺うたびに、 東京が技術者交流でいかに恵まれているかを実感します。 エンジニア人口の少ない地域にお住まいの方にも、なるべく書籍を手にとっていただく機会を増やしたい所存です。
BOOTHのダイレクト入庫サービスを今回初めて利用しました。 手続きすごく簡単でした。たしかにダイレクトでした。
- 書籍を箱に詰める
- 印刷所のダンボールにそのまま詰め直して封をすればOK。ガムテープは会場にある。
- BOOTHで「倉庫から配送」の商品を出品登録する。
- 項目全部埋めなくてもOK。非公開で保存できる
- 登録完了時の「保管ID」を控えておく
- 窓口でダンボールを渡す&保管IDをその場で配送伝票に書いて渡す
みんな完売させずにこれ使うと良いと思います。
次回について
「北南書房」は前職時代に職場の有志が集まって結成したサークルです。 紆余曲折あって私は転職してしまいましたが、サークルは引き続き所属させてもらうことになりました。
技術書典4で一冊の合同誌から始めた北南書房ですが、4回の参加を経て取り扱う本の厚みも増えて賑やかになってきました(WebスクレイピングからCI、物理エンジン、組み込みプラットフォームまで…)。これからも大事に育てていきたいです。 「自分も書いてみたい!」という声を何名かから頂いたので、ぜひ次回は新人を迎えて臨みたいと思います。
宣伝
技術書典7の新刊「実践Moddable」はBOOTHにて販売中です。 当日会場に来られなかった方もどうぞお買い求めください!
(追記)Moddable公式が買ってくれた!
公式Twitterに「こんなん書いたよ〜」という報告をカジュアルに送ってみた所
Awesome--we just bought 10 printed copies ;)
— Moddable (@moddabletech) 2019年9月24日
We're looking at the PDF version now! https://t.co/aRE3tEk1qr
なんと紙書籍+電子版を買っていただきました! (ModdableTechのオフィス、パロアルトにあるはずだけど配送ってできるのかな?)
The first book on getting started with the Moddable SDK has been published! Written by Japanese developer @meganetaaan, it walks through sample apps you can run on the @M5Stack, explains why he prefers the Moddable SDK for embedded development, and more: https://t.co/ciXJ7GY2KV https://t.co/OmL8lxPPer
— Moddable (@moddabletech) 2019年9月24日
本の紹介までしてくださり、著者冥利に尽きます…! 今後も中国深センのM5Stackとアメリカ西海岸のModdableを日本の秋葉原で橋渡しするべくがんばります!
技術書典7でM5StackとModdableの本を頒布します
TL;DR技術書典7にて、サークル「北南書房」からM5StackとModdableの本を頒布します。M5Stackへの自作Moddableアプリの書き込み頒布もやります。当日はマイM5Stackを持ってブース「し39D」へ、どうぞお越しください!

ModdableはESP32などのマイコンでJavaScriptを動かせるプラットフォームです。 軽量・省メモリなJavaScriptランタイム「xs」と、コンパイラやデバッガなどの周辺ツールから構成されます。 Moddableを使えば、M5Stackで動くアプリもJavaScriptで書けます。

このModdable、私が今一番推していきたいプラットフォームです。 特に「M5Stackなどを使ってものつくりを始めたいWeb開発者」にModdableをおすすめします。 たとえば次のような良さがあります。
モダンなJavaScriptで書ける: JavaScriptの最新仕様であるECMAScript2019に99%準拠しています。 const/letやasync/awaitはもちろんのこと、例えばまだそれほど浸透していないであろうプライベートフィールドとか、 BigIntにも対応しています。babel等のトランスパイラを別途使う必要もありません。 これほんとうにDX高くて、アプリを書く上で「これがM5Stackの上で動く」ということをほぼ意識せずとも動いてしまいます。

イケてるUIが書ける: UIフレームワーク「piu」描画ライブラリ「commodetto」が付属しています。 画像や音声を使ったおしゃれな画面が簡単に作れます。
We created a pedometer using the #M5StickC and our Moddable SDK. It takes just 92 lines of JavaScript to combine the built-in screen and accelerometer to make a simple wearable step tracker.
— Moddable (@moddabletech) 2019年8月21日
See the source code: https://t.co/ShVIU4HS9F pic.twitter.com/NcGgGsfH5c
M5StackのArduinoライブラリは他の多くのサードパーティ製ライブラリに依存していて、ライブラリ間の互換性の問題もたまに起きますが、 ModdableはESP-IDFの上に直接公式のモジュール群の実装があるので安心感がありますね。 私が半年ほど使い込んでみて、バグも無くとても安定して動いている印象です。
オフラインで動く: Johnny-Fiveやobnizと違い、外部のサーバを必要としません。 M5Stack単体でJavaScriptのプログラムを動かすことができます。
Moddableを知ったのが昨年12月。以降、色々手を動かしながら推し活動をしていて、 今までにM5StickCをModdableに対応させたり、 M5Stackのユーザミーティングで紹介したり、 LINE ThingsのModdable版スターターキットを公開したりしてきましたが、 「実際に使ってみた!」というユーザの方がなかなか現れません。
で、まだ日本語の情報が少ないのも原因のひとつだろうと思い、「実践Moddable」の技術書典7での頒布に踏み切った次第です。 次のような内容になります。
- Moddableとは
- Moddableの環境構築
- Moddableの使い方(画像や音声の扱い、外部のセンサーとの通信、HTTPサーバ/クライアント、BLEなど)
- 他の「JavaScriptでIoT」なプラットフォーム達との比較
- 付録:ModdableをJavaScript開発支援ツールで書く(TypeScript、ESLint、Prettier)
今回は本気の普及活動が目的なので、 興味ある方の手に確実に渡るよういっぱい刷って、技術書典以降のさまざまなイベントにも持っていく予定です。 (booth等で紙書籍の販売もしたいと思っています。)
印刷部数の参考にしたいので、ちょっとでも気になる方はサークルチェックしていただけると嬉しいです!
おまけ
当日、マイM5Stackを持ってブースに来場された方に、 Moddableで作ったアプリ「たたけ!ボンゴキャット」を無料で頒布します。

もちろんGitHubに公開してあるサンプルを自身でビルドいただくこともできますが、 まずはアプリを触ってほしいという思いでやってみました。 (M5Stackをその場で書き込む形になるので、M5Stackのロット起因の問題とかでうまく行かない場合もあるかもなのはご了承ください)
以上です〜
M5StickCでModdableSDKのアプリをビルドする
TL;DR M5StickCでModdableSDKのアプリをビルドできるように対応しました。公式リポジトリの最新版では私のプルリクエストが取り込まれています。下記のコマンドでM5StickC向けにビルドできます。
$ env ESPBAUD=1500000 DEBUGGER_SPEED=1500000 mcconfig -v -d -m -p esp32/m5stick_c
スイッチサイエンスからM5StickCを購入しました。
M5Stackより小型ながら、カラー液晶や6軸センサを搭載した強力な開発ボードです。

これをJavaScriptでESP32のプログラムが書けるModdableSDKに対応させたいと思います。
Moddableでビルド対象のボードを追加するには、
ボードの設定ファイルをSDK内に配置して、ビルドコマンドから指定できるようにします。
今回の場合はM5StickC用のディレクトリmoddable/build/devices/esp32/targets/m5stick_cを新たに作り、
そこに2つのファイル(manifest.json、setup-target.js)を作成します。
Adding support to M5StickC on Moddable.
あとはビルドコマンド(mcconfig)のオプションでボードを指定しますが、ここで注意点があります。
アプリの書き込みとデバッガのシリアル接続に使うボーレートが、いずれもM5StickCに搭載のESP32のチップに対応しておらず、
そのままでは書き込み失敗やデバッグログの文字化けが発生してしまいます。
どちらも環境変数から指定できる(変数ESPBAUDとDEBUGGER_SPEED)ので、公式ドキュメントを参考に、それぞれ対応する値を設定します。今回は1500Kを指定しました。
Baudrate supported by M5StickC: 1200 ~115200, 250K, 500K, 750K, 1500K
$ cd ~/Projects/moddable/examples/helloworld $ env ESPBAUD=1500000 DEBUGGER_SPEED=1500000 mcconfig -v -d -m -p esp32/m5stick_c
これでHelloWorldやネットワークのサンプルを動かせました。

ただ一つ問題があって、ディスプレイに何か表示する系のサンプルを動かそうとすると、起動時にGuru mediation errorとなります。 ディスプレイのドライバの初期化に失敗していると思われます。 初期化処理は、M5StickCのArduinoライブラリの該当箇所から移植するとうまく動きそう。 ディスプレイも動かせたら追記します。
2019/6/12追記
エラーの原因はドライバ標準の初期化処理のコマンド内にスラッシュが混入しており(コメントアウトのつもり?)そこでパースに失敗していたからでした。 コメントアウトを外すとエラーは解消しました。
ところがドライバ(ST7735)のデフォルトの初期化処理も、M5StickCのライブラリから移植した初期化処理もうまく動作しません。画面が真っ暗で反応しない状況。
ひとまずmanifest.jsonとsetup-target.jsは本家からforkしたリポジトリのほうにコミットしました。 ディスプレイ以外は動くようになっています。
ここまできたら横着せず、ドライバのデータシートを見て必要なコマンドを仕立てるだろうか。 こういうときのデバッグとかどうしたらいいんですかね?アドバイスがほしい…
2019/6/16追記
FacebookのM5Stackユーザグループで質問したところ「M5StickCのTFTドライバはソフトウェアSPIを使っている」という情報を入手しました。 念のため公式アカウントに確認しましたが本当のようです。
it is sw spi
— M5Stack (@M5Stack) June 13, 2019
Moddableのili9341ドライバ(ST7735と互換)のソースにはハードウェアSPIを使う場合の記述しか無いので、 取り急ぎModdable側にissueを立てて対応方法を質問してみました。
1日経たずに回答が。(週末なのにすみません)
We don't plan to implement software SPI, at least not for hosts that have hardware SPI. It would be very unusual to find a piece of hardware that doesn't work with hardware SPI, but possible. We haven't seen one yet, but maybe this is the first. ;) Still, I wouldn't assume it is impossible to make hardware SPI work.
I'm not sure that is using software spi - however with the esp32 I believe any pins can be mapped via the gpio matrix anyway...
日本語で要約すると
- ソフトウェアSPIは実装する予定はない
- ESP32には任意のGPIOをSPIに割り当てられるはずなので、必要な設定をすればハードウェアSPIで駆動できるはず
という感じでした。そうだよねなんでわざわざソフトウェアSPIなんだろうね…と思いつつ、 今一度設定を見直し中です。
2019/6/17追記
ひどい勘違いをしていました。 ディスプレイが映らなかったのは初期化に失敗していたからではなく、単にディスプレイのバックライトが点いていないからでした… M5StickCのバックライトはAxp192という電源管理ICから制御されるようです。 M5StickC ArduinoライブラリのサンプルではこのAxp192もちゃんと初期化されていますが、私のコードでは特になにもしていないので、当然バックライトも付かず。
どうやってこの挙動を確かめたかというと、 一度Arduinoライブラリのサンプルを転送してライトをONにしてから、M5StickCの電源を切らずにModdableのサンプルを転送します。 後者のModdableではAxp192に対しては何もしないので、ライトもONのままです。結果、Moddableがちゃんと動きます。

ということで、Axp192の制御のために最低限のコードを移植するのと、描画がずれるのを直せば移行できそうです。 隙間時間で調べながら進めてもう1週間たってしまいましたが、やっと終わりが見えてきました。
2019/6/21追記
Axp192のドライバと描画のズレを直して、起動からすべて動くようになりました!
何かが動かなかったときの当たりの付け方やドライバのデバッグ方法など色々勉強になりました。 さっそく本家リポジトリにプルリクエストを出しました 取り込まれるといいな。
なお、まだ6軸センサやマイク、IR、LEDなど対応していない機能もありますが、おいおい追加していきたいと思います。

