JavaScriptの開発支援ツールをModdableで使う
M5Stackアドベントカレンダー 7日目の記事です。
JavaScriptでM5Stackのアプリが書けるModdableが俺の魂を震わせてから1年が経ちました。 一周年記念として、技術書典7で頒布した同人誌「実践Moddable」から、付録記事の「JavaScriptの開発支援ツールをModdableで使う」を公開します。
JavaScriptの開発支援ツールをModdableで使う
ModdableはJavaScriptでアプリが書けるプラットフォームです。 そのため、Node.jsやWeb開発で使われる開発支援ツールの多くは、実はModdableでも使うことができるのです!! この章では筆者が独自に調査した開発支援ツールの使い方について紹介します。
この章で紹介するツールがすべてセットアップされたボイラープレート(プロジェクトのひな型)を 筆者のリポジトリで公開しています。
https://github.com/meganetaaan/moddable-boilerplate
ボイラープレートを使う際は自分のプロジェクト名に変えてクローンするとよいです。
$ git clone https://github.com/meganetaaan/moddable-boilerplate [任意のプロジェクト名]
TypeScriptを使って型付きで開発する
TypeScriptはJavaScriptのスーパーセットとして作られた「静的型付け言語版JavaScript」です。 TypeScriptを使うことで「変数名を間違えてnullになった」「文字列のつもりが数値になっててエラー」のような 型に起因するエラーを無くせます。
Moddable自体はTypeScriptで開発されていませんが、今回、筆者が独自にModdableの型定義ファイルを書き起こしました。 (1500行くらいになりました。がんばった!) 型定義はボイラープレートとは別のリポジトリ上に作成し、ボイラープレートの依存パッケージとして インストールする作りになっています。
TypeScriptはそのままでは実行できません。tscというコマンドで通常のJavaScriptに変換する必要があります。
tscが行う変換は大きく2つあります。
- 型定義、およびTypeScript独自の記述を取り除く
- 新しいECMAScriptの文法を(対象ブラウザで使える)古い文法に変換する
このうち2.の「ECMAScript文法の変換」は、Moddableには必要ありません。
もとから最新のECMAScriptに対応しているためです(すごい!)。
TypeScriptの設定ファイルで{"target": "ESNEXT"}を指定すると、基本的に1. の変換のみが走ります。
// ModdableボイラープレートのTypeScript設定ファイル(@<code>{tsconfig.json}) { "compilerOptions": { "target": "ESNEXT", "module": "ESNext", } }
変換の際に型に違反するコードがある場合はエラーが出て失敗します。 JavaScriptに慣れている開発者は最初は面食らうかもしれませんが、 JavaScriptだけだと実行時まで気づかないようなエラーも、あらかじめツールに指摘してもらえるので、 開発を続けるうちにどんどん快適に感じてくるはずです。
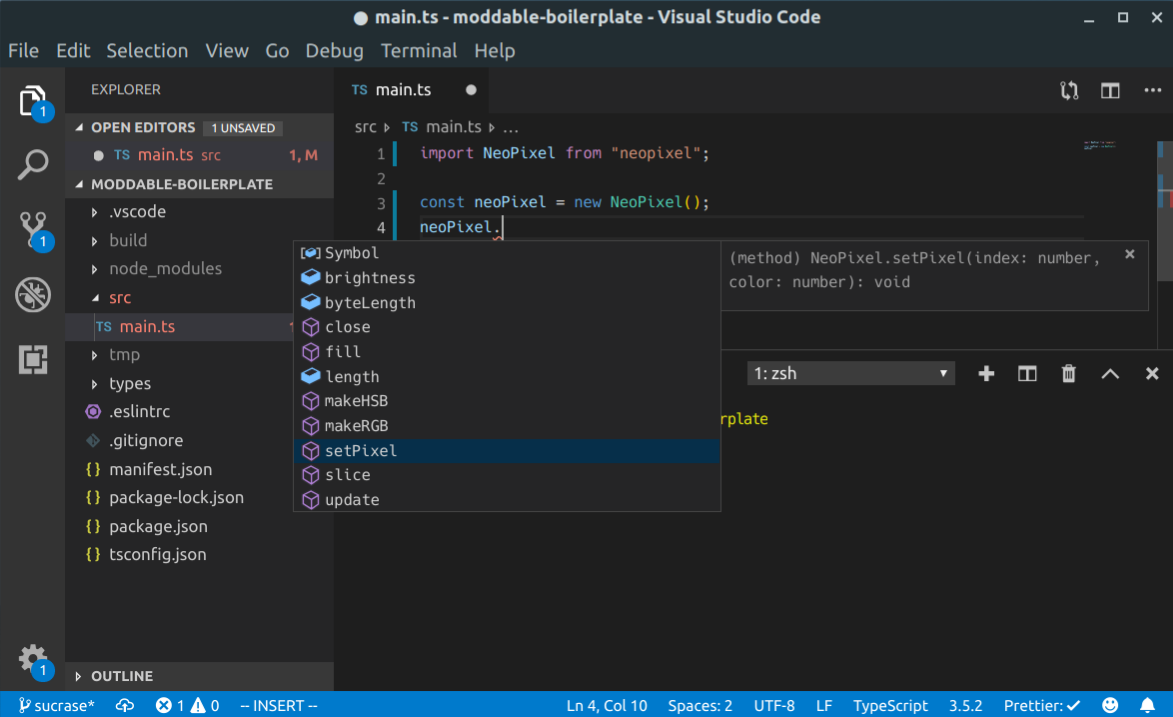
TypeScriptの効果は事前のエラーチェックだけではありません。 VSCodeなどのエディタは、TypeScriptの型定義と連携した非常に強力な補完機能を備えています。 VSCodeの場合はボイラープレートを使うだけで補完が有効になります。 エディタ側に特別な設定は必要ありません。 とても便利なのでぜひ使ってみてください!

ESLintとPrettierを使ってコードの書き方を統一する
インデントや括弧の位置などのフォーマットを統一したり、 JavaScriptの「アンチパターン(やってはいけない書き方)」を避けるのは開発において重要です。 ボイラープレートにはフォーマットを統一する「Prettier」、 JavaScriptの書き方をチェックする「ESLint」をセットアップしました。 これらはそれぞれ開発支援ツールとしてデファクトになりつつあるパッケージです。
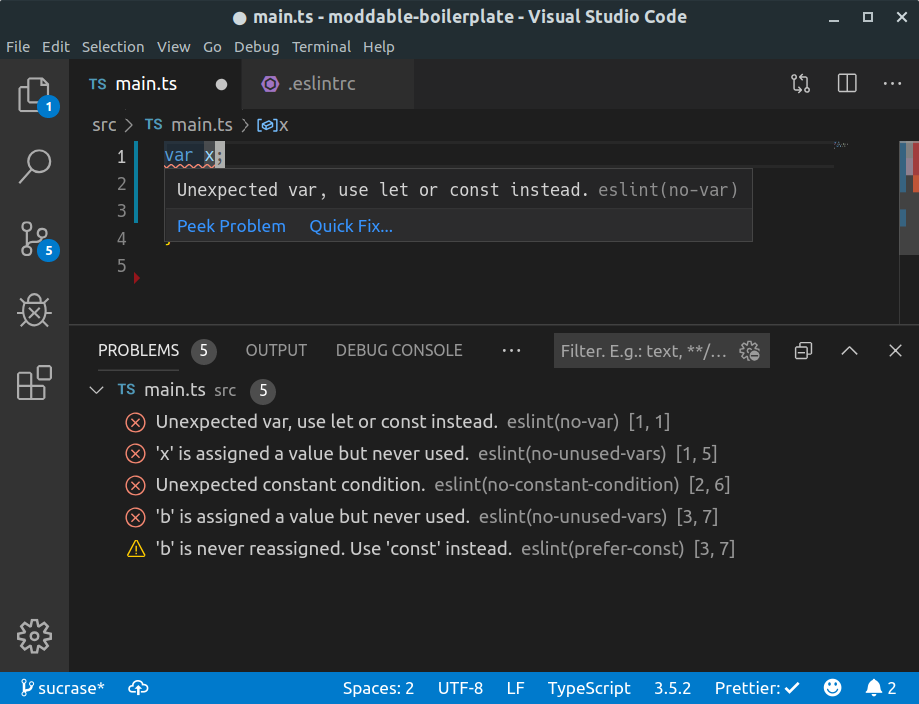
また、VSCodeでボイラープレートを使う場合は「Prettier」「ESLint」の拡張機能を追加でインストールすれば、 エディタ上に警告をハイライト表示したり、ファイル保存時に自動で修正したりしてくれます。
これらのツールは特にアプリの規模や開発体制が大きくなってくるときに効力を発揮します。
ECMAScript2015以降の新しい文法をあまり知らない方にもお勧めです。
「変数宣言はvarよりlet/constを使う」など、
新しい文法を使って書くべきポイントをしっかりチェックして教えてくれます(eslint)。

npm script でビルドコマンドを簡略化する
本書ではビルドはターミナルから毎回mcconfigを実行する形で説明していました。
npmでプロジェクトを管理する場合はnpm scriptが使えます。
次のようにして、tscによるTypeScriptの変換と、
mcconfigによるM5Stackへのアプリ書き込みを一度に実行できるようにしています。
// npmプロジェクトでのnpm scriptの設定(package.jsonから抜粋) { "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "lint": "eslint src/** --ext .ts,.tsx", "lint:fix": "yarn lint --fix", "clean": "rimraf ./build", "build": "npm run clean && tsc && cp manifest.json build/ && cd build && mcconfig", "deploy:linux": "npm run clean && tsc && cp manifest.json build/ && cd build && mcconfig -d -m -p lin", "deploy:m5stack": "npm run clean && tsc && cp manifest.json build/ && cd build && mcconfig -d -m -p esp32/m5stack" } }
たとえばこの状態でM5Stackにアプリ書き込みをする場合は
$ npm run deploy:m5stack
とコマンドを打つだけでよいです。
npmのライブラリは使えるの?
npmと開発支援ツールが便利に使えることをご紹介してきました。 ところでnpmには他にもunderscoreやaxios、reactなど、 アプリケーション側でインポートして使うライブラリがたくさんあります。 このような既存のライブラリはModdableでも使えるのでしょうか? 結論からいうと「使えない、もしくは使うべきでない」ものがほとんどです。 2つの理由があります。
1つはAPIの非互換性です。 Moddableが準拠しているのはあくまでECMAScript(JavaScriptの標準仕様)であって、 ブラウザでのみ使えるDOMやCanvas、SVGなどのAPI群は利用できません。
もう1つはメモリ効率です。 ブラウザやNode.jsの環境は、マイコンほどメモリの制約が厳しくありません。 そのような環境向けに作られたライブラリは、しばしば実行速度のために オンメモリ上に多量のオブジェクトをキャッシュするなど、メモリを使いすぎる場合があります。
もちろん「Moddableでも使える自作ライブラリ」を公開しておいて、 npmの仕組みでインストール・インポートして使うのは全然アリです。 うまく使ってさらに快適な開発を目指しましょう!